Create a auto popup Modal Popup Window in Blogger with close button
Create a auto popup Modal Popup Window in Blogger with close button.
If you want to show some welcome popup or advertisement on your blog or website then you can do it easily by pasting the following code in body section of your page. To do this in blogger follow the steps.
1. Go to Layout section of your Blogger.
2. Add "html/Javascript" widget and drag it to Post section.
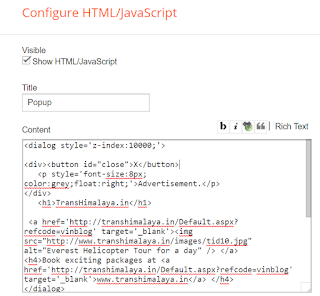
3. Enter following code as shown in the widget.
4. Here is the output
If you want to show some welcome popup or advertisement on your blog or website then you can do it easily by pasting the following code in body section of your page. To do this in blogger follow the steps.
1. Go to Layout section of your Blogger.
2. Add "html/Javascript" widget and drag it to Post section.
3. Enter following code as shown in the widget.
<dialog style='z-index:10000;'>
<div><button id="close">X</button>
<p style='font-size:8px; color:grey;float:right;'>Advertisement.</p>
</div>
<h1>TransHimalaya.in</h1>
<a href='http://transhimalaya.in/Default.aspx?refcode=vinblog' target='_blank'><img src="http://www.transhimalaya.in/images/tid10.jpg" alt="Everest Helicopter Tour for a day" /> </a>
<h4>Book exciting packages at <a href='http://transhimalaya.in/Default.aspx?refcode=vinblog' target='_blank'>www.transhimalaya.in</a> </h4>
</dialog>
<script>
var dialog = document.querySelector('dialog');
dialog.show();
document.querySelector('#close').onclick = function() { dialog.close();
var win = window.open('http://www.transhimalaya.in/Default.aspx?refcode=vinblog', '_blank');
win.focus();};
</script>
4. Here is the output
Written By:
Vinod Kotiya




Comments